HTML چیست ؟
HTML یک زبان طراحی کامپیوتری است که توسط آن میتوان صفحات وب و وبسایت ایجاد کرد. آموختن این زبان نسبتا راحت است و تگهای آن ر ا میتوان به خوبی آموخت.

نویسنده : حمید عبادی
بازدید :
زمان تقریبی مطالعه :
تاریخ : چهارشنبه 1396/08/24 ساعت 17:57

HTML مخفف عبارت Hyper Text Murkup Language میباشد. که به معنی زبان نشانهگذاری فرامتن است. فرامتن اشاره دارد به متون و مطالبی دارد که در سیستمهای کامپیوتری به کار گرفته میشود و شامل متن، متنهایی که از طریق آنها میتوان به متنها و مطالب دیگر دسترسی داشت (مثل لینکها که با کلیک روی آنها به مطلب دیگری ارجاع داده میشوید) و همچنین المانها و عناصر گرافیکی و یا صوتی است. احتمالا متوجه شدید که تمام این توصیفات دقیقا وصف صفحات وب و وبسایتهاست که شامل متن، لینک، گرافیک، تصاویر، فیلمها و صوت میباشند.
بهطور مثال تگ br با <br> شروع و با <br/> پایان مییابد. تگهای پایانی HTML با <تگ/> پایان مییابد.
منظور از زبان نشانهگذاری هم سیستم زبانی است که متن source را برای کامپیوتر علامتگذراری کرده و نحوه نمایش و چیدمان آن را شرح میدهد. به بیانی دیگر Markup یا نشانهگذاری همان تغییراتی است که تگهای HTML بر روی متن اولیه پیادهسازی و اعمال میکنند. بهطور مثال یک بخش از متن رو Bold و یا رنگ بخشی دیگر از متن را تغییر میدهند.
HTML چگونه کار میکند؟
HTML حاوی کدها و تگهای کوتاهی است که باید توسط طراح صفحات وب مورد استفاده قرار بگیرند. شروع کار با HTML خیلی سادهتر از آن چیزی است که تصور کنید. فقط کافی است یک فایل متنی Notepad را باز کنید و آنرا با پسوند .html و یا .htm ذخیره کنید. این اولین صفحهی وبی است که شما طراحی کردهاید. میتوانید روی این فایل کلیک کنید تا توسط مرورگر کامپیوترتان اجرا شود. طبیعی است که زمان اجرای این فایل چیزی روی مرورگر ظاهر نخواهد شد و صفحهی خالی به شما نمایش خواهد داد. دلیل این امر این است که ما فقط یک صفحهی HTML ایجاد کردیم و چیزی داخل آن قرار ندادیم. حال همان فایلی که ایجاد کردید را با Notepad باز کنید (برای این منظور روی فایل کلیک راست کرده و Open with را انتخاب و گزینهی Notepad را انتخاب کنید) اکنون داخل فایل کلمهی “Hello” را تایپ کنید و فایل را ذخیره (Save) کنید. فایل را دوباره اجرا کنید و حالا کلمهی Hello را در مرورگر خود خواهید دید.تا اینجا توانستیم یک فایل HTML ایجاد کنیم و یک کلمه داخل آن قرار دهیم. همانطور که متوجه شدیم مروگر دقیقا همان کلمهای که تایپ کردیم را بدون هیچ تغییری به ما نشان میدهد. این به این علت است که ما از هیگ یک از تگهای HTML استفاده نکردیم. بنابراین هر متنی که در Notepad تایپ کنیم بدون آنکه از تگ استفاده کنیم، مرورگر همان متن تایپ شده را بدون هیچ تغییری به ما نمایش خواهد داد.
زمانی که ما یک فایل HTML ایجاد میکنیم و متن و تگهای مورد نظر خود را داخل آن قرار میدهیم، در حال نشانهگذاری این متن هستیم. سپس وقتی کاربر آن فایل HTML را توسط یک مرورگر (مثل موزیلا یا اینترنت اکسپلورر) اجرا میکند، مرورگر متن نوشته شده توسط شما را ترجمه کرده و آنطور که شما میخواهید به کاربر نشان میدهد. به مثال زیر دقت کنید.
(قرمز) سلام (پایان قرمز) من (پررنگ) حمید (پایان پررنگ) هستم.
کار مرورگر به این ترتیب است که با دیدن عبارت بالا متجه میشود که باید سلام را با رنگ قرمز و حمید را به صورت برجسته و پررنگتر نشان دهد و در مابقی عبارت تغییری ایجاد نکند. شاید درک این موضوع که تگهای HTML برای نشانهگذاری استفاده میشوند و مرورگر آنها را ترجمه کرده و به کاربر نمایش میدهد حالا راحتتر شده باشد.
تگهای HTML
تگهای HTML همان عناصری هستند که تفاوت فایل HTML را با یک فایل متنی ساده مشخص میکنند. تگهای HTML در بین این دو علامت <> نوشته میشوند.به طور مثل همان فایلی که ایجاد کردیم را دوباره باز کنید و عبارت زیر را وارد کنید.
Hello I am Hamid from Iran
ذخیره کنید و در مرورگر اجرا کنید و نتیجه را مشاهده کنید.
حالا میخواهیم از تگ <br> استفاده کنیم. عبارت زیر را وارد کنید.
Hello I am <br>Hamid</br> from Iran
ذخیره کنید و در مرورگر اجرا کنید و نتیجه را مشاهده کنید.
و حالا عبارت زیر را وارد کنید.
Hello I am <br>Hamid</br> from <font color=green>Iran</font color>
همانطور که نتیجه را مشاهده میکنید کلمهی Hamid به صورت پررنگ و برجسته و کلمهی Iran با رنگ سبز نمایش داده شده است. اینها دو نمونه از تگهای HTML هستند که میتوان استفاده کرد. دقت داشته باشید که هر تگک HTML باید آغاز و سپس باید پایان یابد. بهطور مثال تگ br با <br> شروع و با <br/> پایان مییابد. تگهای پایانی HTML با <تگ/> پایان مییابد.
البته HTML اصول و قواعدی هم دارد و این فایلی که در اینجا به عنوان مثال آورده شد یک نمونهی بسیار ساده و اولیه از تگهای HTML بود که همانطور که مشاهده کردید به هیچ وجه کار دشواری نبود.
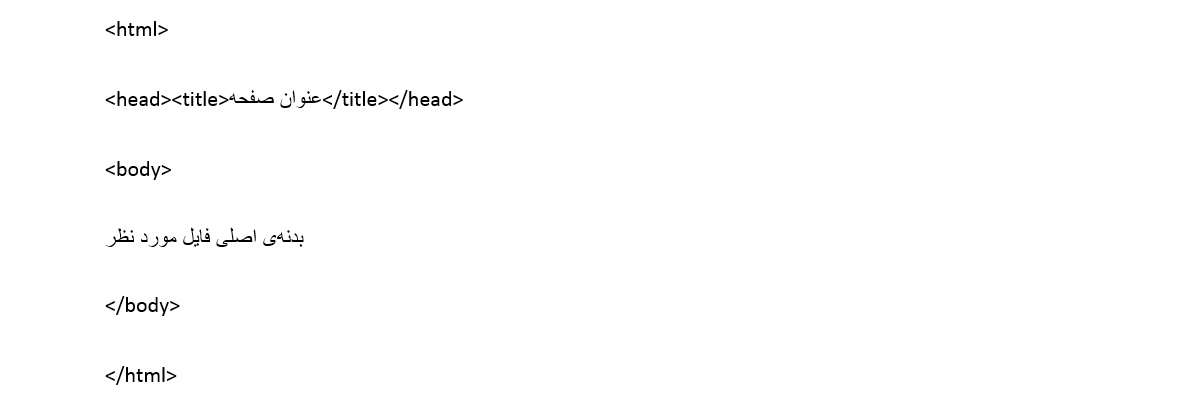
برای رعایت اصول نوشتن HTML معمولا توصیه میشود که به شکل زیر مورد استفاده قرار گیرد.