معماری اطلاعات : تعریف، الگوریتمها و ذکر چند نمونه موفق
در نوشتار قبلی به موضوع معماری اطلاعات (Information Architecture و به اختصار AI) و نیز مزایای استفاده از آن اشاره کردیم و انواع مدلهای طراحی AI را بررسی نمودیم.
بازدید :
زمان تقریبی مطالعه :
تاریخ : شنبه 1396/08/13

در طراحی معماری اطلاعات باید نکات متعددی را در نظر بگیرید.
مهمتر از هر چیز بحث تجربه کاربر است.
شما در انتخاب صفحات و نحوه ساماندهی اطلاعات باید در وهله اول بهبود تجربه بازدیدکنندگان از کار کردن با وبسایت را مورد توجه قرار دهید.
در ادامه به این ترفندها دقت کنید:
1. برای خودتان طراحی نکنید
وبسایت را بر اساس علایق خودتان طراحی نکنید!
شما کاربر سایتتان نیستید.
به یاد داشته باشید بازدیدکنندگان سایت، ممکن است علایق شما را نداشته باشند (که البته کاملاً طبیعی است).
به این بیاندیشید که واقعاً چه کسی کاربر سایت شماست، او چه میخواهد (مثل دسترسی سریع به اطلاعات مدنظر) و از چه چیزی گریزان است (مثل ناوبری بد و وقت تلفکن).
این میشود همان توجه به تجربه کاربر.

نیازهای کاربران را بشناسید.
همانطور که پیشتر اشاره شد، یکی از مهمترین بخشهای طراحی معماری اطلاعات وبسایت عبارت است از تحقیق درباره نیازها و خواستهای کاربران سایت.
خوشبختانه برای نیل به این هدف، ابزار متعددی در دسترس است از جمله: گرفتن بازخورد از طریق نظرسنجی، یا مصاحبه با مشتریان، تست A/B و ....
اینها به شما کمک میکند که بدانید آیا کاربران قادرند به درستی با ساختار مورد نظر شما کار کنند یا خیر.
اگر شما به جای حدس و گمان، دقیقاً نیازسنجی کنید، در آن صورت میتوانید AI دقیقتری بر اساس نیازهای واقعی کابران پیریزی نمایید.
3. هدف روشن و واضح دستیافتنی است
هدف روشنی داشته باشید. هر سایت باید از یک هدف مشخص و روشن برخوردار باشد.بدون یک هدف روشن و دقیق، ساخت یک ساختار منسجم از اطلاعات سایت تقریباً غیرممکن است.
البته هدف سایتها بسته به نوع کسبوکار پشت آنها میتواند بسیار مختلف باشد؛ از قبیل فروش یک محصول، اطلاعرسانی درباره رویدادهای خاص، سرگرمی و غیره.
مثلاً نحوه طراحی یک وبسایت فروش املاک، کاملاً با وبسایتی که متعلق به یک برند پوشاک است، تفاوت دارد زیرا هر یک مقصد متفاوتی را دنبال میکند.
همچنین نحوه تنظیم و سازماندهی محتوا در وبسایتی که به دنبال تشویق بازدیدکنندگان به خرید یک کالا یا سرویس است، متفاوت است با سایتی که صرفاً پی اطلاعرسانی را میگیرد.
البته شما میتوانید در سایتتان اهداف فرعی هم داشته باشید، که اصلاً جای نگرانی نیست!
فارغ از این تفاوتها، اصل کلی این است: نحوه چینش مطالب و به عبارت دیگر معماری اطلاعات سایت، با اهداف سایت ارتباط کاملاً مستقیمی دارد.
4. تناسب را از یاد نبرید
تناسب مهم است. در معماری اطلاعات، متناسب و مرتبط بودن دادهها با هم اهمیت فوقالعادهای دارد.در واقع این موضوع ستون فقرات معماری اطلاعات را تشکیل میدهد.
اگر در بخش «معرفی کالا» در یک وبسایت تجاری، 9 صفحه اطلاعات قرار دادهاید، همه اینها باید با هم مرتبط و منسجم باشند.
حتی یک صفحهی خارج از موضوع نباید در این بخش قرار گیرد چرا که سردرگمی و احیاناً تعجب بازدیدکنندگان را به دنبال خواهد داشت.
در صورت عدم رعایت این نکته، معماری اطلاعات سایت شما کار چندانی از پیش نخواهد برد.
الگوریتمهای طراحی معماری اطلاعات
در خصوص AI راهکارها و الگوریتمهای متفاوتی وجود دارد. در اینجا من به چند نمونه از آنها که بیشتر مورد توجه است اشاره می نمایم:
1. Card Sorting
«مرتبسازی کارت» یکی از شیوههای آسان و کمهزینه است که با آن میتوانید محتواهایتان را به بهترین وجه و بر اساس ورودی کاربر سازماندهی کنید.
این کار با نوشتن هر محتوا بر روی کاغذ یا یک کارت ایندکس صورت میگیرد.

هدف ما از اجرای کارت سورتینگ، نزدیکسازی ذهنمان - به عنوان طراح - با انتظارات کاربر نهایی است.
خودِ card sorting به زیرمجموعههای مختلفی تقسیم میشود که از آن جمله میتوان به Basic (پایه)، Reverse (معکوس)، Open (باز) و Closed (بسته) اشاره کرد.
2. نمونهسازی
یکی دیگر از الگوریتمهای مورد استفاده در معماری اطلاعاتWireframes و Prototypesاست که هر چند معمولاً این دو را به صورت مترادف در نظر میگیرند، ولی در واقع یکی و یکسان نیستند.Wireframe یک تصویر بصری از صفحه وب است ولی Prototypes یا نمونه اولیه، یک نماینده تعاملی از محصول نهایی به شمار میرود.

نمونهسازی نحوه مرتب شدن محتوا را در ارتباط با دیگر محتواها به ما نشان میدهند، و این که AI مورد نظر ما تا چه حد میتواند انتظارات و اهداف ما را بر آورده سازد.
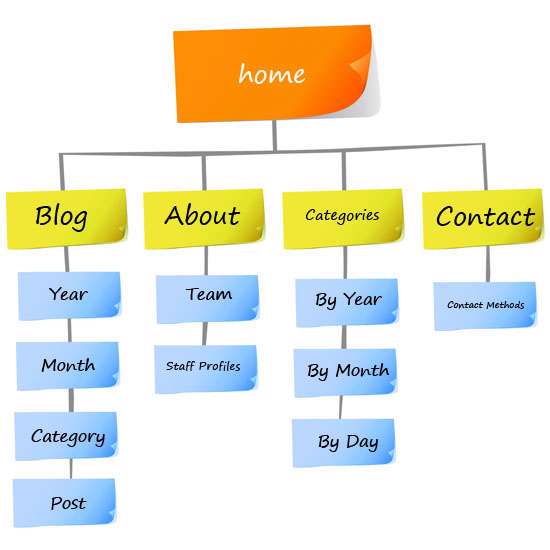
3. نقشه سایت
نقشه سایت یا همان Site Map یک راه آسان و سریع برای نمایش نحوه چینش صفحات و محتواهای وبسایت به صورت بصری است.امروزه و با توجه به اطلاعات انبوهی که در سایتهای تجاری عرضه میشود، استفاده از نقشه سایت یک ضرورت به شمار میرود.
منبع :مرجع فارسی ایران دات نت

















